De
statistieken voor responsive website tonen het keihard aan: mobiele bezoekers zijn al bijna in de meerderheid. En de bounce rate van deze bezoekers is met meer dan 80% onvoorstelbaar hoog. Ondanks de duidelijke waarschuwingen, zoals Mobilegeddon, heeft de lang voorspelde opkomst van het mobiele web ons toch nog verrast. Want het gaat nu razend snel!
Het afgelopen jaar (2017) was
responsive web design niet alleen in opkomst, maar is het zelfs de standaard. Nieuwe websites worden gewoon oer definitie responsive gebouwd. Onderzoek toont aan -onder 200 MKB-bedrijven in Nederland- dat tussen november 2016 en november 2017 het percentage responsive sites in deze categorie is gestegen van 52,5% naar 75%.
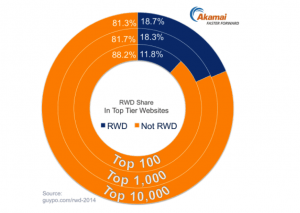
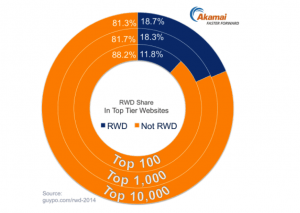
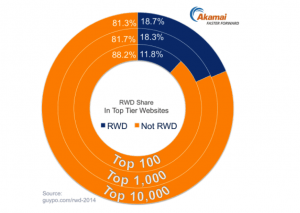
Conclusie: nog steeds is een dikke 25% van de websites uit het MKB-segment nog niet responsive. Uit onderzoek van Akamai uit eind 2017 blijkt dat naarmate websites minder verkeer krijgen, dit percentage ook gelijk een stuk lager is. Als je tot die groep behoort is het aan te raden mijn artikel hierover te lezen.
Oplossingen te over en voor elke budget.

Is er budget om mee te gaan met wat verwacht wordt door Google?
Omdat vele bedrijven een paar jaar geleden fors hebben geïnvesteerd in nieuwe websites (waarvan velen nog niet responsive zijn gebouwd), rijst de vraag of er budget is om een
nieuwe site te bouwen. Maar je zult toch ‘wat’ moeten doen. Je kunt je mobiele gebruikers niet zo lang blijven negeren.
De website moet responsive worden. Maar hoe?
Responsive is de standaard
Als een bedrijf dit jaar voldoende budget beschikbaar heeft om een nieuwe website te laten bouwen, is het probleem te overzien. Want alle nieuwe sites die nu worden gebouwd zijn responsive.
Responsive is tegenwoordig een defacto standaard.
Er zijn vier strategieën om je website responsive te maken
Maar wat als men pas in 2017 of 2018 weer financiële ruimte heeft voor een nieuwe website? Hoe bedien je tot die tijd dan de groeiende groep bezoekers met een smartphone of tablet? En
beantwoord je dus aan de verwachtingen van Google? We behandelen 4 verschillende strategieën om tot een
responsive website te komen:
- Bestaande website ombouwen
- Responsive mobiele site
- Adaptive+Responsive Web Design
- Beetje bij beetje
1) Bestaande website ombouwen
Bij deze strategie pas je de bestaande website aan, zodat deze responsive wordt. Deze aanpak is aantrekkelijk als de website groot is, veel bezoekers heeft en het
helemaal opnieuw bouwen teveel tijd en geld gaat kosten.
Voordelen
Het is een relatief snel proces. Een bestaande website responsive maken kan al door een aparte css te maken voor kleine schermpjes. De ontwikkelaars kunnen meerdere ‘
breakpoints’ (media queries) aanbrengen voor verschillende scherm-afmetingen, waardoor je het effect van een echte responsive website aardig kunt benaderen. Dit zal de gebruikerservaring voor mobiele bezoekers in ieder geval verbeteren. En daarmee ook de vindbaarheid van je website op smartphones.
Vertrouwd. Voor een website met veel terugkerende bezoekers is een grondige re-design niet zonder risico. Mensen wennen nu eenmaal aan een website en verzetten zich al snel tegen verandering. Ook als deze feitelijk een
verbetering is. Door de bestaande site om te bouwen is het verschil met de oude situatie relatief beperkt.
Organisatorisch makkelijk. Het ombouwen van een bestaande site zal ook intern minder snel op weerstand stuiten. Je zult minder gedoe krijgen over het ontwerp en welke kleur blauw te gebruiken. Je kunt werken met bestaande teksten en foto’s. Je zult minder tijd kwijt zijn aan het overtuigen van managers en directie.
Nadelen
Het blijft een lapmiddel. Een goede ervaring voor mobiele gebruikers gaat niet alleen over het aanpassen van het ontwerp aan verschillende scherm-afmetingen. Bij het ombouwen van een bestaande site naar
responsive laat je de nodige kansen liggen die een echt goed uitgevoerd responsive design kan bieden.
Teveel en verkeerde content. Meestal vergt goed responsive design ook een heroverweging van de content strategie, omdat kleinere schermpjes dwingen tot sterke prioritering van de content. Het risico bestaat dat mobiele gebruikers door de bomen het bos niet meer zien.
Prestaties. Goed responsive design betekent ook het optimaliseren voor met name minder snelle smartphones met trage verbindingen. Bij het ombouwen van een bestaande desktop site is dit meestal onbegonnen werk.

2) Responsive mobiele site
De tweede strategie is om met beperkte middelen een
responsive mobiele (m.dot) site te lanceren naast de bestaande desktop site en deze langzaam door te laten groeien om uiteindelijk de desktop te vervangen.
Je plant als het ware een zaadje voor een responsive toekomst, terwijl je de bezoekers met een smartphone op korte termijn al een veel betere ervaring biedt.
Voordelen
Snelle, betaalbare oplossing. Een mobiele versie (m.dot) van een website is doorgaans veel
sneller en goedkoper te realiseren dan een complete responsive re-launch. Je zult je mobiele bezoekers dus al redelijk snel een goede gebruikerservaring kunnen bieden tegen een relatief geringe investering.
Beperkt risico. Vooral als het aantal mobiele bezoekers aan de website van jouw organisatie nog niet zo groot is. In dat geval biedt deze aanpak de mogelijkheid om kennis te maken met responsive design. En dat zonder gelijk alles op het spel te zetten.
Betaalbaar lesgeld. Door klein te beginnen en in geleidelijke stapjes de responsive website uit te bouwen, zonder de enorme druk van een complete responsive re-launch, kan de organisatie rustig experimenteren en leren.
Toekomstbestendig. Een responsive opgezette mobiele website volgens onze principes van een goede website maakt jouw organisatie klaar voor de toekomst. Want de website dient uiteindelijk als basis voor de
responsive website die na verloop van tijd de bestaande desktop site zal gaan vervangen.
Nadelen
Het is nog wel een m.dot site. De nieuwe site mag dan wel responsive zijn, het is nog steeds een m.dot site met alle nadelen van dien: URL redirect problemen, content management en beheer kwesties, continuïteit, SEO, en meer.
Lapmiddel. Als het voornemen om de responsive mobiele site door te laten groeien naar een responsive website voor alle scherm-afmetingen niet wordt doorgezet, bestaat de kans dat het een lapmiddel voor de korte termijn
blijft.
3) Responsive Web Design
Het ideaalplaatje wanneer er voldoende middelen beschikbaar zijn om de bestaande website in z’n geheel te vervangen door
een nieuwe, duurzame, responsive website. Een responsive website gaat het beste om met de restricties van veel mobiele gebruikers: kleine schermpjes, langzame processors en trage internetverbindingen. Ook biedt deze aanpak gelegenheid om apparaat-specifieke mogelijkheden te
benutten, zoals gps plaatsbepaling en meer.
Voordelen
Een schone lei. Een responsive Web Design betekent een nieuw begin. Het biedt de kans om de website te baseren op een doordachte content strategie en een schone code-base zonder de ballast van
verouderde technologie.
Breder bereik. Je kunt de website werkelijk mobile-first en content first ontwikkelen en door middel van progressive enhancement een veel breder spectrum aan mobiele apparaten bedienen.
Prestaties. Bij een schone, mobile-first aanpak kunnen de ontwikkelaars de prestaties van de website vanaf het begin optimaliseren voor snelheid. Dit heeft grote voordelen voor de gebruikerservaring van alle denkbare bezoekers en daarmee voor de conversie van de website. (Indexactie Google)
Allesomvattend. Een responsive website biedt een optimale gebruikerservaring aan alle typen bezoekers. Van de kleinste smartphones en wearable gadgets tot de grootste Smart-TV’s. Het is een alles-in-een oplossing met alle
voordelen van dien.
Duurzaam. Een schone start met een responsive website biedt de gelegenheid om te ontwikkelen volgens de juiste wensen en principes. De website past zich moeiteloos aan, is eenvoudig uit te breiden met nieuwe functies, is simpel aan te passen en je hoeft nooit meer een ingrijpend re-design te doen met alle
kosten en risico’s van dien.
Nadelen
Het kost tijd en geld. De realisatie van een nieuwe responsive website vergt een investering in tijd en geld. De kunst is om ervoor te zorgen dat deze investering zich de jaren erna dubbel en dwars
terugverdient.
Het vraagt veel van de organisatie en zijn bureau. Een compleet re-design van een website is een ingewikkeld traject. En omdat er veel op het spel staat, is het noodzaak dat het goed doordacht is. Dat de start een ijzersterk concept is. Dit vergt tact en doortastendheid van twee partijen.
4) Beetje bij beetje
Een kruising tussen ombouwen en de losse responsive mobiele site. In plaats van een nieuwe site voor alleen smartphones, begin je met de onderdelen van de website waar de mobiele bezoekers de meeste
problemen ondervinden en vervolgens pas je de website beetje bij beetje aan.
Binnen deze strategie zijn er twee varianten:
1) Pagina voor pagina. Daarbij vervang je in een bestaande site eerst de belangrijkste pagina’s door responsive opgezette versies.
2) Component voor component.
Voordelen
Gebruikers kunnen rustig wennen.
Grote re-designs zijn soms riskant. Maar niet echt als je maar in de vertrouwde huisstijl blijft. Op deze manier kun je de bezoekers rustig laten wennen aan de nieuwe, responsive interface. Door telkens nieuwe pagina’s of componenten responsive te maken, blijf je in de goede richting bewegen.
Hapklare brokken. Voor het ontwikkelteam is het overzichtelijk om telkens een pagina of een component aan te pakken. Wat ze daarbij leren, kunnen ze bij de volgende pagina of het volgende component gelijk weer toepassen.
Direct resultaat. Een compleet re-design kost veel tijd en daardoor duurt het lang voordat de mobiele gebruikers ervan profiteren. Door de website beetje bij beetje responsive te maken kun je sneller van de voordelen
profiteren.
Nadelen
Verwarrend. Voor bezoekers kan het verwarrend zijn wanneer ze binnen één en dezelfde website afwisselend responsive en niet responsive pagina’s of componenten tegenkomen.
Eindeloos. Met deze aanpak loop je het risico dat de nieuwe responsive website die het einddoel is er nooit komt. Sommige uithoeken van de site blijven misschien wel tot in lengte van dagen
niet responsive.
Technische conflicten. Wat gebeurt er als een nieuwe, responsive module met de laatste technologie in conflict komt met een bestaande module met verouderde technologie? Deze aanpak kan zeer uitdagend zijn als het gaat om de technische
architectuur.